Content Blocks are the foundation of your PDF Report, offering drag-and-drop functionality for a customized design and ultimate flexibility.
Add Text Blocks #
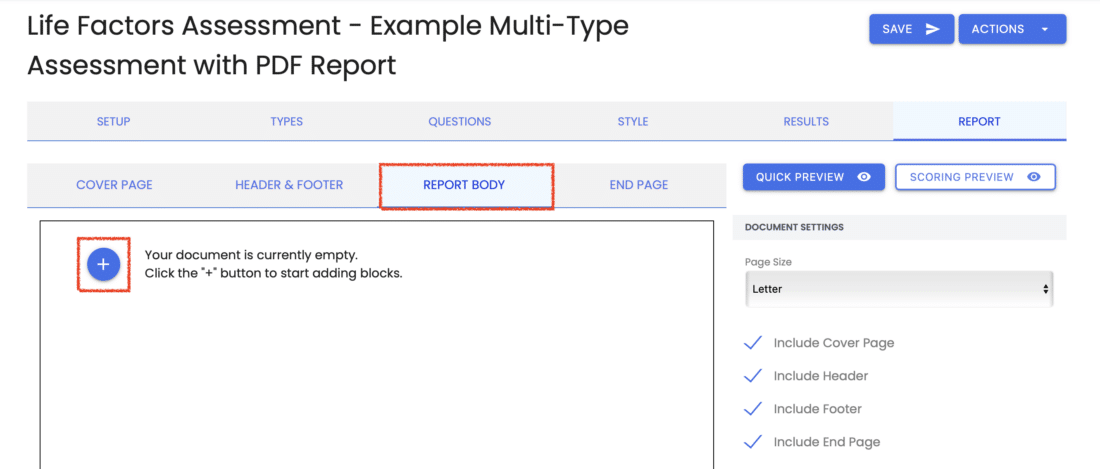
In the “Report Body” tab, click the blue “+” sign to add a content Block.
Note: The blue “+” sign also works in the “Cover Page“and “End Page” tabs, if applicable.

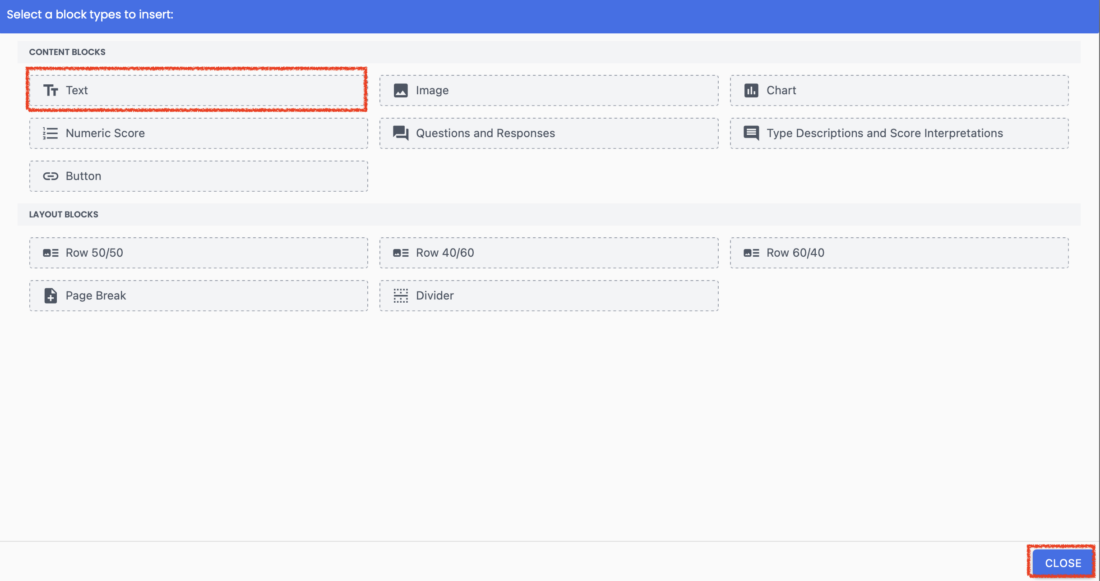
Select Text to add a Text Block, then click “Close“.

Edit a Text Block #
Select the blue pencil icon to add content to this Block.
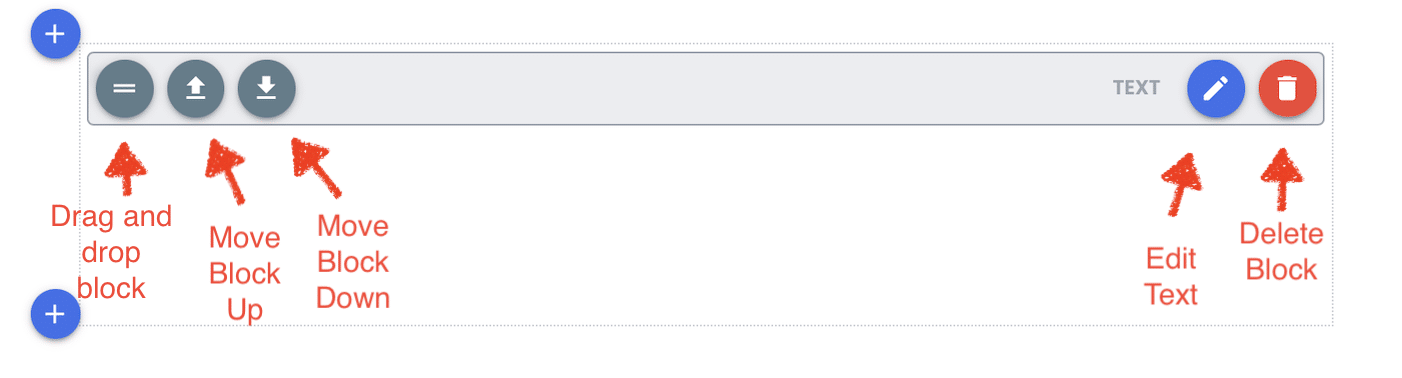
Note: The top bar of each Block includes a Drag and Drop button, Up Arrow (to move it’s position up the Page), Down Arrow (to move down the page), Edit content button, and Delete Block button.

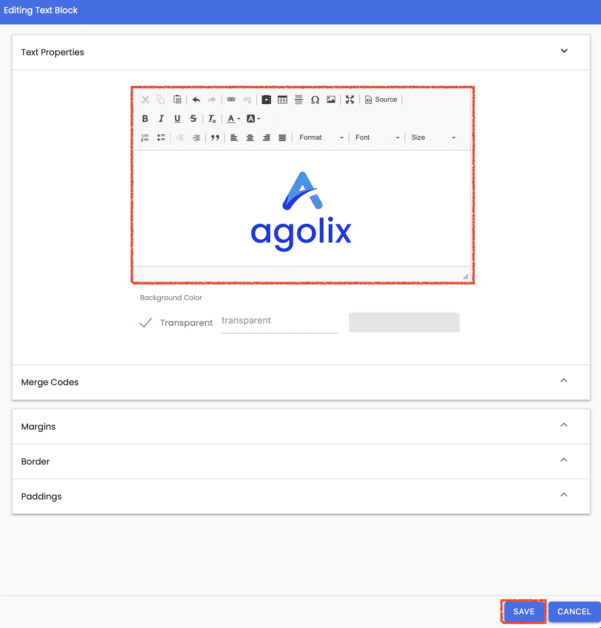
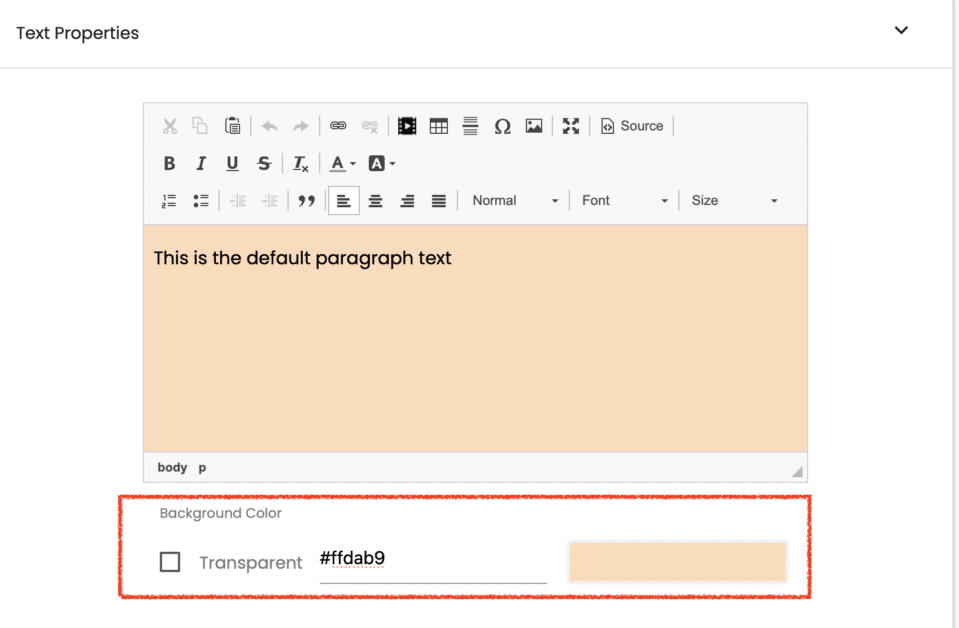
When you click Edit, you’ll see an editor window where you can add your Text Properties.

Refer to Editor Window Explained for more information on the icons available here.
Add a Block Background Color #
By default, the background of each Block is set as Transparent.
Uncheck the Transparent box to add a Background Color. Enter a hex code or HTML color name in the field provided, or click on the box to the right to use the eye drop color picker or enter your RGB, HSL, or Hex code.
Note: Check out this handy guide to HTML Color names.

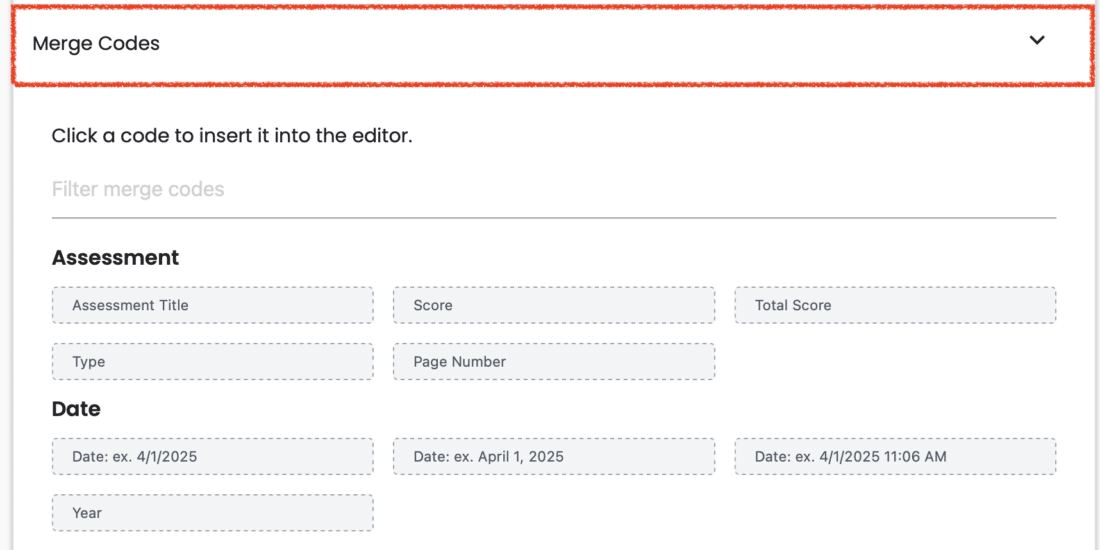
Use Merge Codes #
Click on “Merge Codes” and you’ll see a menu of available merge codes. Select the one(s) you want or enter a search string into the “Filter merge codes” field to locate a specific merge code quickly.
See more details on Merge Codes.

Margins, Border, & Paddings #
Also configurable here are the Block Margins, Border and Paddings. To learn more about Margins, Border, and Paddings, please see Block Spacing Settings.
Save Changes #
Click the “Save” button to save your work.
Add an Image Block #
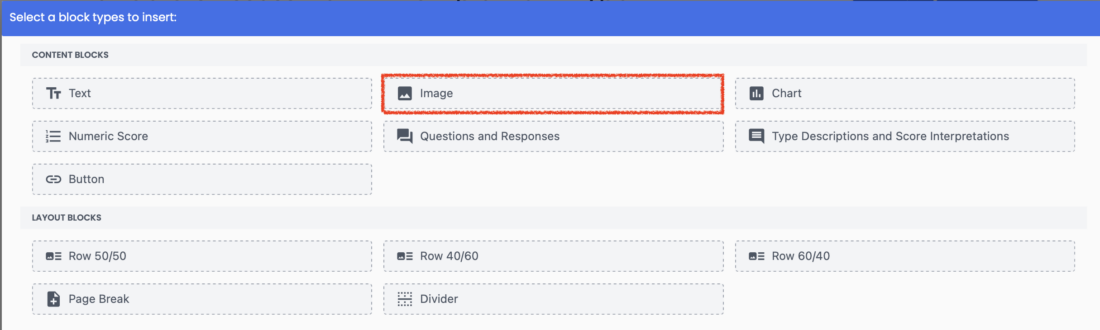
This menu appears when you click the blue “+“ sign to add a Block. Select the “Image” button then click the “Close” button to add an image to your Block.

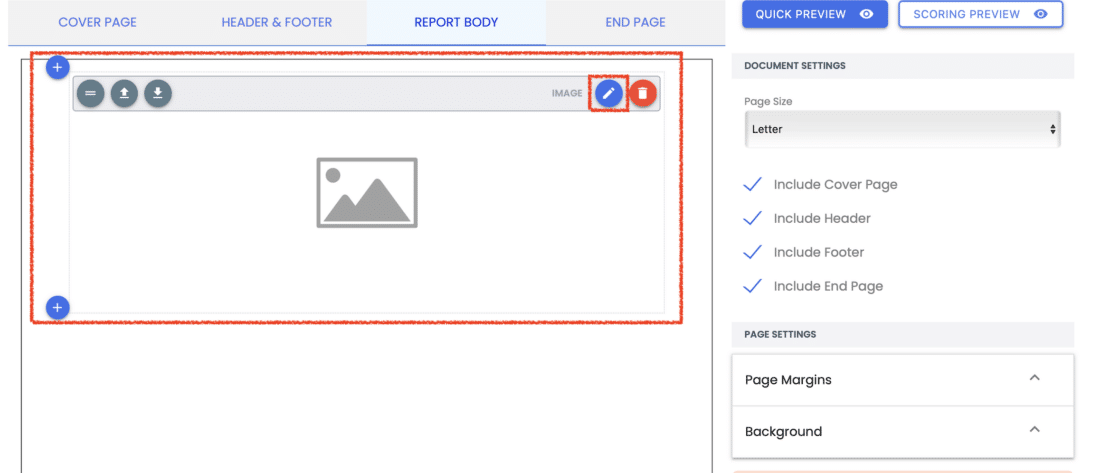
Once the block has been created, a Placeholder for your image is shown.
Note: The initial placeholder size does not indicate the actual space the content will take up in the Report. Use the Quick Preview button for an accurate representation of your report.
Click the blue Edit button to add your chosen image.

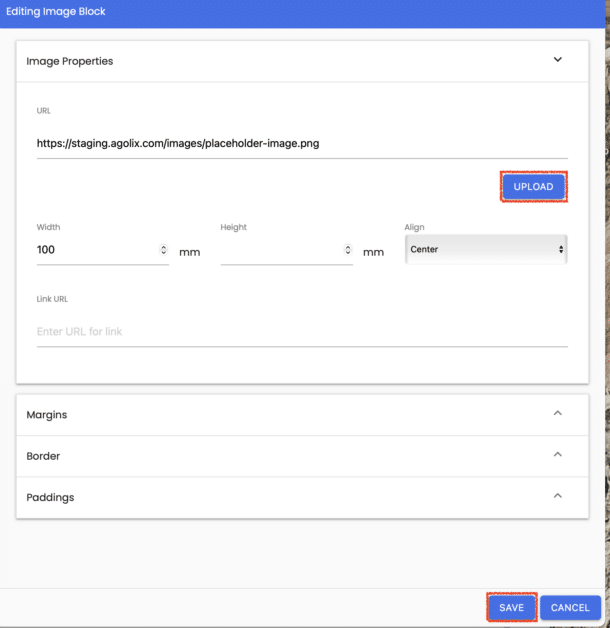
From here, click the Upload button to add an image to the File Manager for your account and click “Confirm” to add the image to this block. Click the “Save” button to save your work.

Image Width and Alignment #
Once your image is added to your block, you can set the image Width and Height in millimeters and the image Alignment.
Alternatively, you can add a URL for an image that is remotely stored on the internet.
Margins, Border, & Paddings #
Also configurable here are the Block Margins, Border and Paddings. To learn more about Margins, Border, and Paddings, please see Block Spacing Settings.
Save Changes #
Click the “Save” button to save your work.
Add a Chart Block #
This menu appears when you click the blue “+“ sign to add a Block. Click “Chart” then Click “Close” to add a chart block to your report.

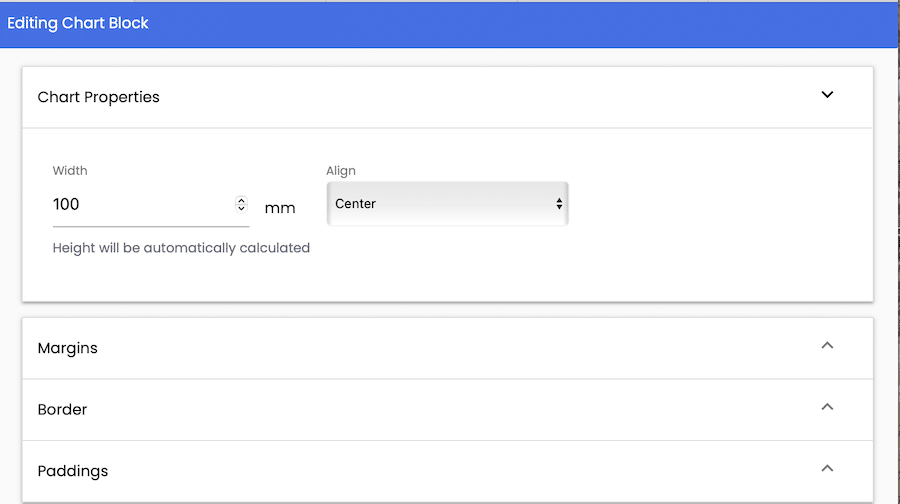
Chart Width and Alignment #
Once the block has been created, a Placeholder for your chart is shown.
Note: The placeholder size does not indicate the actual space the content will take up in the Report. Use the Quick Preview button for an accurate representation of your Report.
Click the blue Edit button to adjust the chart Width and Alignment on the page.
Gauge charts are shown for Simple Assessments. For Type and Multi-type Assessments, the chart style preference can be selected on the Types tab in the Agolix editor.
See Convey Results in Style with Charts for descriptions of each chart style.

Margins, Border, & Paddings #
Also configurable here are the Block Margins, Border and Paddings. To learn more about Margins, Border, and Paddings, please see Block Spacing Settings.
Save Changes #
Click the “Save” button to save your work.
Add a Numeric Score Block #
This menu appears when you click the blue “+” sign to add a Block. Click “Numeric Score” then Click “Close” to add the Numeric Scores to your Block.

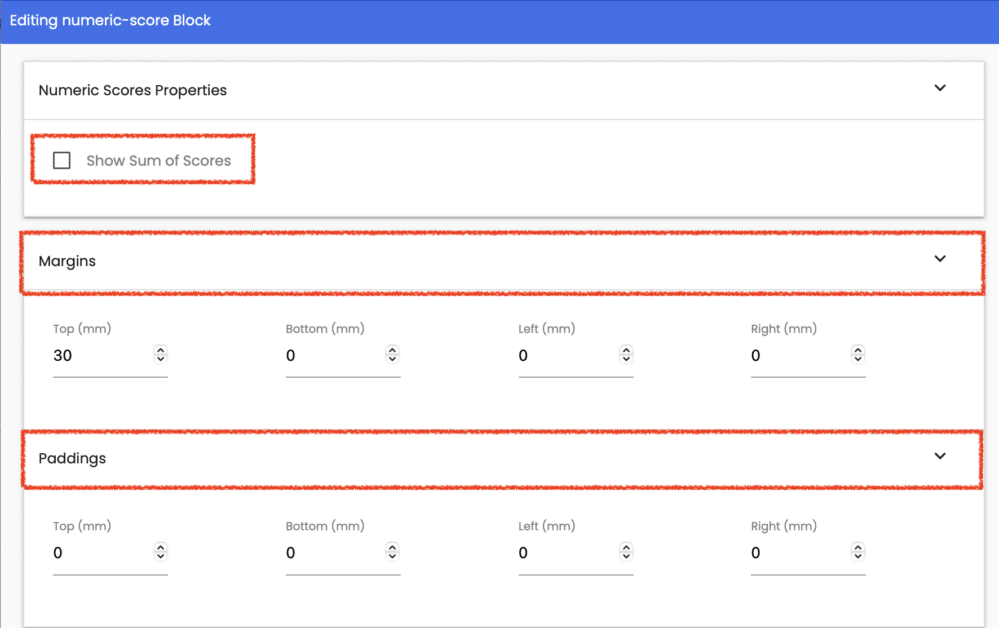
Show Sum of Scores #
Once the Block has been created, a Placeholder for your chart is shown.
Note: The placeholder size does not indicate the actual space the content will take up in the Report. Use the Quick Preview button for an accurate representation of your report.
Click the blue Edit button to see more options, such as a checkbox to Show Sum of Scores.
Margins, Border, & Paddings #
Also configurable here are the Block Margins, Border and Paddings. To learn more about Margins, Border, and Paddings, please see Block Spacing Settings.

Save Changes #
Click the “Save” button to save your work.
Add a Questions and Responses Block #
When you click the blue “+” sign, click “Questions and Responses” then “Close” to add a Block with a list of your Assessment Questions and your respondent’s answers to each.
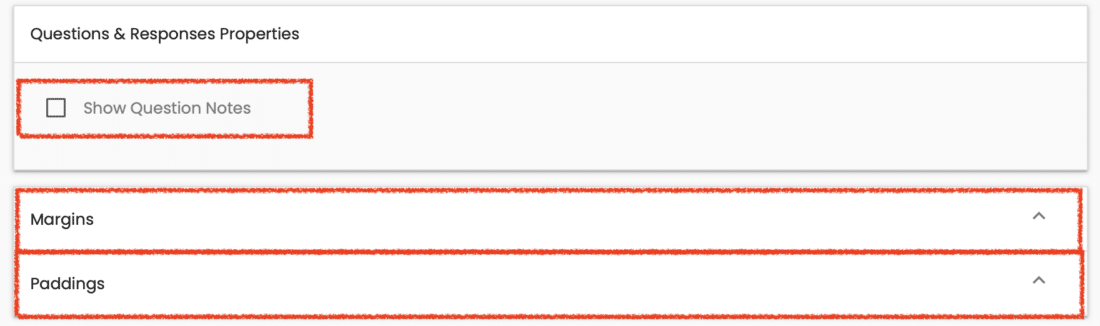
Show Question Notes #
Once the Block has been created, a Placeholder for your Questions and Responses Block is shown.
Note: The placeholder size does not indicate the actual space the content will take up in the Report. Use the Quick Preview button for an accurate representation of your Report.
Click the blue Edit button to see more options, such as a checkbox to Show Question Notes.
Check the box to show any Question Notes you may have added to your Assessment Questions. Also choose settings for Margins and Paddings if desired. Click “Save” to save your settings.

Margins & Paddings #
Also configurable here are the Block Margins and Paddings. To learn more about Margins and Paddings, please see Block Spacing Settings.
Save Changes #
Click the “Save” button to save your work.
Add a Score-Based Feedback Block #
When you click the blue “+” sign, click on “Score-Based Feedback“ then “Close” to add a Block with score-based feedback to your Report.
Note: The placeholder size does not indicate the actual space the content will take up in the Report. Use the Quick Preview button for an accurate representation of your Report.
This Block will automatically display your Type Descriptions and Score Interpretations from your Assessment as it was set up on the Scoring or Types Tab. The options presented to you will depend on the scoring model you’ve chosen for your Assessment (Simple, Type, or Multi-Type).
Click the blue Edit button to see more options.
Score-Based Feedback Options #
Simple Assessments #
With a Simple Assessment, choose between showing the Score Interpretation for (1) only the Score Range containing the respondent’s score or (2) all score ranges.
Type Assessments #
With a Type Assessment, choose to show Type Descriptions for (1) the respondent’s highest scoring type(s), (2) the respondent’s lowest scoring type(s), or (3) all types.
With options (1) and (2), please enter how many Type Descriptions to show.
For example, to show the two highest scoring types for each respondent, check “Highest scoring type(s)” and enter “2” on the “Number of Types to Show” field.
Multi-Type Assessments #
With a Multi-type Assessment, the reports will display all Type Descriptions along with the Score Interpretations for each Type, corresponding to the respondent’s score.
Margins & Paddings #
Also configurable here are the Block Margins and Paddings. To learn more about Margins and Paddings, please see Block Spacing Settings.
Save Changes #
Click the “Save” button to save your work.
Add a Button Block #
When you click the blue “+” sign, click on “Button” then “Close” to add a Block with a clickable Button to your Report.
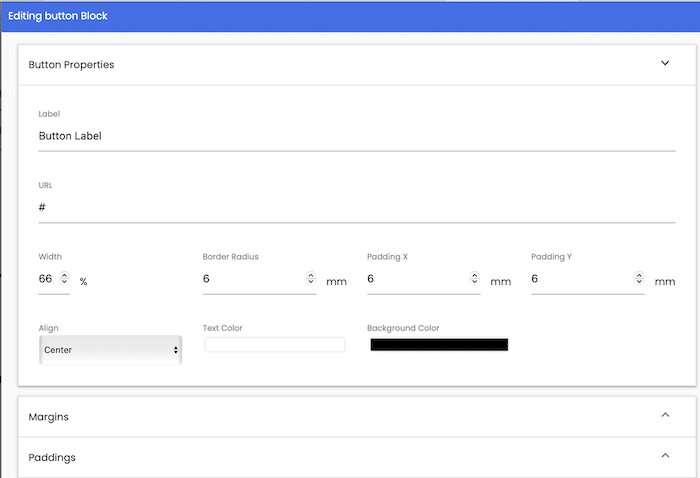
A default black Button appears as a placeholder. Click the blue Edit button to change your Button settings.

Button Text & URL #
Edit the Label field to enter the text that you want to appear and enter a URL destination in the field below.
Button Specifications #
Also available are settings for Button Width, Border Radius, Padding X (horizontal), Padding Y (vertical), Alignment, Text Color, and Background Color.
Some common Button labels are: Contact Me, Schedule a Call, Learn More, Get Started and Click Here for Details.

Margins & Paddings #
Also configurable here are the Block Margins and Paddings. To learn more about Margins and Paddings, please see Block Spacing Settings.
Save Changes #
Click the “Save” button to save your work.
Save Changes #
Click the “Save” button to save your changes.
Please review the rest of the User Guide to learn more about our software.
Thank you for choosing Agolix!




